写真で管理する!技術書を読み返すための読書管理Webサービスをリリースしました
はじめに
こんにちは。フィヨルドブートキャンプで学習中のはるぐちです。 フィヨルドブートキャンプでは、最終課題として自作のWebサービスを作って公開するというプラクティスがあります。
今回、僕は技術書を読み返すための読書管理Webサービス「re:Read」をリリースしました。
このエントリでは開発・自作サービスを作るにあたってよかったことや苦労したことなどを書いていきたいと思います。
自己紹介
改めて自己紹介をします。はるぐちといいます。フィヨルドブートキャンプには2019年の10月末から参加しています。
途中までは公立中学校の数学の教師をしながら参加していましたが、あまりにも進むのが遅いので今年度から仕事を辞めて無職で1年間学習を進めてきました。
現在はWebエンジニアになるべく転職活動と学習を並行して行っています。
re:Readの紹介
簡単にいうと「読書管理+再読管理」をするWebサービスになります。
もう少し詳しく説明しますと、何度も読み返したいと思っている本(エンジニアにとっての技術書など)に対して写真やメモを溜め込んでいきます。

このアプリでは写真やメモを「気になりポイント」と称して呼んでいます。 気になりポイントとして溜め込むのは
- 本を読んでいて単純に気になったこと
- 難しくて意味がわからなかったこと
- 感動したこと
- 図解
などなど。写真やメモを見ることで、読み返したいなーと思えるものを溜め込んでいくのがおすすめです。
また、アプリ内では「次に読み返す日」を設定する入力フォームがあります。
この入力フォームには書籍名がデフォルトで入っており、任意でメモを残すことができます。日付を選択してクリックするとGoogleカレンダーに自動的に登録されることになっているので読み返したい日を忘れにくくなっています。

使い方
簡単にこのWebサービスの使い方を説明します。
ログインして書籍を登録
Googleアカウントでログインします。
ログインしたらまずは読み返したい本を登録します。

読み返したい本を登録すると、その本に関する情報が表示されます。
具体的には「本のタイトル」「溜め込んだ気になりポイント(写真)の数」「最終更新日」「読み返す日の設定日」です。
気になったポイントを写真に撮り、投稿する
「読み返したい本リスト」からタイトルをクリックすると、溜め込んだ気になりポイント(写真)の一覧画面に遷移します。 初めは下の画面のように何も写真が登録されていないので「写真を投稿する」ボタンを押して写真を投稿してください。


気になりポイント詳細&メモの編集
写真の一覧画面で写真をクリックすると、実際の大きさで表示されます。
また、メモを入力していた場合編集できるようになります。

Googleカレンダーに読み返す日を設定する
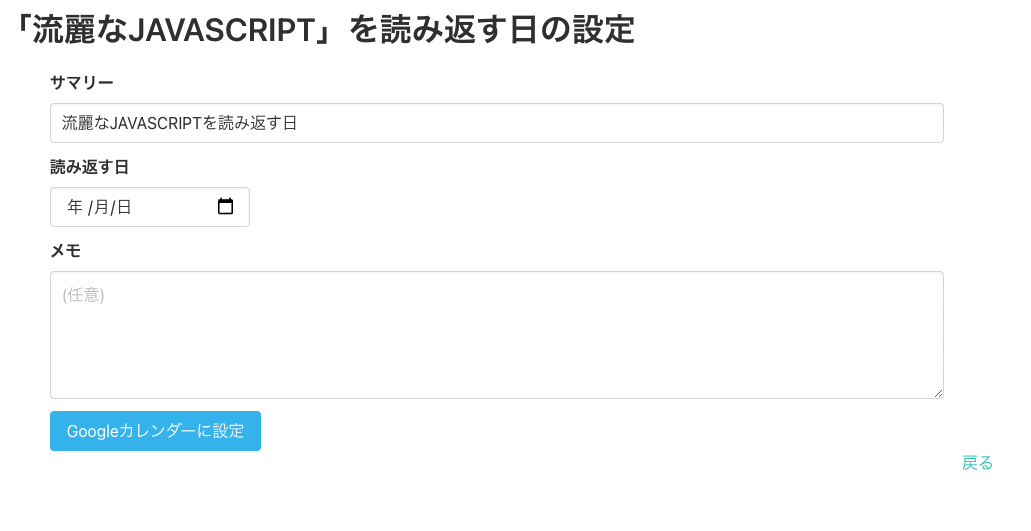
写真一覧画面で「Googleカレンダーに読み返す日を設定する」というボタンをクリックするとGoogleカレンダーに登録するための入力フォームに遷移します。 「サマリー」「読み返す日」「メモ(任意)」があり、タイトルに関しては自動で設定されます(もちろん変更もできます)。

そして、設定ボタンを押すとお使いのGoogleカレンダーに予定が挿入されます。

解決したい問題
解決したい問題は大きく2つあります。
読んだ書籍の内容を忘れてしまう → 読書管理アプリで解決
読み返すタイミングを忘れてしまう → リマインダーで解決
別々のもので解決することを1つのアプリケーションで解決したら便利ではないか?そんな思いがあります。 また、読み返すハードルを少しでも下げられるうに前回読んでいた内容を視覚的に伝えられるように写真を投稿するというスタイルを取ってます。
技術書や学習書籍を読んでいる中で難しくて読むのを諦めた本はありませんか?
感銘を受けた本で、何度も読みたいと思って忘れてしまっている本はありませんか?
読み返そうと思っても、どこまで読んだかわからずまた一から読み返す。それが面倒で書籍が進まないなんてことはありませんか?
僕は、あります。本棚に本をしまった段階で忘れ去られている本がたくさんあるので、そういった本を効率的に読み返したいという思いからこのアプリを作成することにしました。
なぜこのサービスを作ったのか?
もちろん、上記の問題を解決するためなのですが、ここでは少し個人的な話をします。
僕は数学が好きでよく学習書で勉強するのですが、如何せん書いてある内容が難しくて途中で挫折することも多々あります。「半年後にまた挑戦しようかな〜」なんて思って本棚にしまったが最後。すっかり本の存在を忘れてしまって、次読むのはかなり先の話。そういった事が多々ありました。
現状、今でも僕に読まれるのを待っている本がたくさんある状態です。また、どんな本がどんな状態で読みかけなのかは正直一切記録が残っておらず自分の記憶を探るほかありません。
リマインダー機能を使って忘れないようにしようとしたこともあるのですが、やっぱりどんな状態で読み終わっていないのかが不明瞭なことによって読み返すハードルが高く、難しかった記憶だけが蘇ることにより結局読まずじまいになっている本がたくさんあります。
また、ここ2年ほどプログラミング学習を始めてからも、何か新しい技術をキャッチアップするときは体系的に学べる書籍を利用するのですが、やはり同じ問題に直面しました。
そこで、「読み返すタイミングの通知」と「読んでいた状態を記録」できたら、読み返すハードルはぐんと下がるのではないか?そんな仮説をもとに作成することにしました。
こんな人に使ってほしい
書籍でなんらかの学習をしている人は少なからず何回も読み返したい本があると思うのでぜひ使ってもらいたいです。
僕は、趣味の数学書やプログラミングの学習で利用しています。
技術スタック(2022年4月現在)
- 主要言語
- Ruby 3.1.0
- フレームワーク
- Ruby on Rails 7.0.2.2
- テスティングフレームワーク
- ファイルアップロード/ストレージ
- shrine
- cloudinary
- CI/CD
- Github Actions
- デプロイ
- Heroku
リリース後はVue.js+TypeScriptを導入予定です。
今後の予定
サービスはリリースしてからが始まりだと思っているので今後もどんどん開発を続けていこうと思っています。ファーストリリースの期限を自分の中で設定していたため実装できていない機能や技術があるので、キャッチアップしながら進めていきたいと思います。
機能面
- 画像トリミング機能
- 写真の削除機能
- 読み返しの履歴一覧ページの実装
- サイト内で読み返し日の通知、しばらく読んでいない書籍の通知
技術面
- フロントエンドをVue.js + TypeScriptに置き換えていく
- RSpecのテストのガバレッジを上げていく
苦労したポイント
アイデアだし、エレベーターピッチ
エレベーターピッチとは、エレベーターで投資家と乗り合わせたときに、エレベーターの中にいる間に自分が作ろうとしているサービスを投資家に売り込んで興味を持ってもらうという説明のテンプレートのことで。30秒くらいで説明しないといけないのでどうしてもそのアプリの本質を考える必要があります。
また、週1回あるwebサービス進捗報告会で自分の考えたアイデア(エレベーターピッチ)を説明するのですが、ここではいろいなツッコミが入ります。 それは本当に問題解決になるのか?既存のアプリもしくはアナログな手法で解決できるのではないか?と問答する中で自分の思考を整理していきます。
僕の場合は自分で納得できるサービスの形に落とし込むまでかなりの時間がかかりました。
11/1
— はるぐち ゆうま (@haruguchiyuma) 2021年11月1日
プラクティス:(チーム開発),自作サービスを考える
自作サービス。改めて考えるとそれ必要か?となったり、webで解決すべき問題か?となったり、スコープ広過ぎないか?となったり、機能盛り過ぎて解決すべき問題が解決できてるか?となったり。
これは難産の予感。#fjordbootcamp
僕は、自作サービスのプラクティスの1つ前のプラクティス(スクラム開発)が終わったタイミングでアイデア出しを始めたのですが、どうやらこれは遅すぎたみたいです。 コードを書かない時間ができてしまい、焦りから良いアイデアも出ないという悪循環になってしまいました。JSプラクティスあたりで考え始めてもいいかも知れません。
3つ目に関してはモチベーションの問題です。2つ目と矛盾しているんですが、作ると決まったものに関しては愛着がないとしんどいです。2〜3ヶ月程度の長距離走になるので疑問を持ったまま、納得していないまま自作サービスを作り始めると頓挫してしまう可能性が高いです。
3つ目は2つ目と矛盾しているんですが、アイデア出しの段階では質より量で勝負した方がいいかも知れません。1つのアイデアに変に固執してしまうとそのアイデアでは問題解決できないとわかった時に、ひきづってしまったり切り替えられなくなって次のアイデアが出づらいです。また、強行的にそのアプリを作ることにした場合、問題解決できないアプリを作るだけのモチベーションの維持が難しいです。
ダメだったら次!くらいの気持ちで量を出して、メンターの方と問答する中でしっくりくるアイデアを深掘りするのがいいと思います。
画像アップロード Shrine
自作サービスで初めて技術選定を行いました。
- そのgemを使うと問題解決されるのか
- そのgemは定期的にメンテナンスされているのか
- GitHubのスターが多いか
などの観点で選定しました。
Railsの場合画像アップロードはActive Storage Carrierwave PaperClipなど色々なgemがありますが、Shrineというgemを使うことにしました。
理由は、上記の選定項目を満たしていたのとプラグイン形式になっており、必要な機能をプラグインとして導入するという拡張性の高さが決め手でした。 エレベーターピッチの段階では必要最低限の機能について検討していましたが、リリース後の機能の追加にも柔軟に対応できると思ったからです。
苦労した点としては、日本語ドキュメントが少なくQiitaなどの記事も少し古くて信頼できるか自分では判断できず、基本的な使い方をマスターするまで時間がかかったことです。
そもそも画像アップロードの仕組みというか、概念みたいなものが理解できておらず英語の公式ドキュメントを読んでもなんのことを言っているのかわからない迷子状態が続きました。
12/26
— はるぐち ゆうま (@haruguchiyuma) 2021年12月26日
プラクティス:自作サービス
技術検証をしています。
画像アップローダーの検証のため、shrineについて調べていました。ここにきて英語のドキュメント読む力がなく時間がかかってる。
ただ、やりたいことはできそう。#fjordbootcamp
ただ、デモアプリを作りながら少しずつ実験していく中で少しずつ腑に落ちる点が増えていき理解できるようになりました。
全く初見のライブラリを公式ドキュメントを読みながら理解するという実務でも役立ちそうなので良い経験になりました。
Shrineの基本的な使い方に関しては情報が少ないので後日ブログにしようと思っています。
Googleアカウントでの認証 + GoogleカレンダーAPI
今回はアプリ内にある入力フォームからGoogleカレンダーAPIを叩いてGoogleカレンダーに登録するということを実現するため、ログイン部分もGoogleアカウントを使ってログインする方式にしました。

処理の流れとしては以下のようになります。
- OmniAuthを使ってGoogleアカウントで認証する
- ログイン時にユーザに権限の確認をしアクセストークンを取得
- アクセストークンをもとにGoogleカレンダーAPIを叩いてGoogleカレンダーに次読み返す日の設定をする
この処理の流れ以前に、そもそも認証・認可とはなんなのか? GoogleカレンダーAPIをどうやって叩くのか?
といった概念的なところが全く理解できておらず、技術検証に時間がかかりました。 また、途中でOmniAuthとGoogle Authを至る所で混在させたり、アクセストークンも2回取得したりして、手戻りが発生したりしたのでかなり辛かったことを覚えています😅
APIを叩くところに関してもドキュメントにはRuby CLIでの実装方法しか載っておらず、Railsにどう反映させるのかに頭を悩ませました。
解決方法としては、小さなデモアプリをたくさん作り、「仮説→実験→ドキュメント」というのを繰り返していき、ドキュメントに書いてあるコードがどのように動くのか泥臭く実験していくことで理解しました。 また、実装したあとはメンターの方に方向性が間違っていないかペアプロしてもらうことで手戻りが最小限に抑えられたと思います。
こちらに関しても情報が少ないのでなんらかの形でアウトプットできたらと思います。
自作サービスを作っての感想
現時点では自分の実力通りのものができた
アイデア出しの段階からリリースに至るまで大小含めて多くの「ああすればよかった、もっとこうすれば」みたいな小さな後悔があります。しかし、現時点で自分の力で調べ、実装し、Webサービスとしてリリースできたことが何よりも嬉しいです。現時点では間違いなく実力通りのものができました。
今後はどんどん実力を上げて改善していきます。
人に頼ることの大切さに気づいた
フィヨルドブートキャンプでは現場で戦力になるために自走力を求められます。 自走力というと自分で調べ解決する力だと思っていたのですが、どうやらそうではないことに気付かされました。
自分が感じた自走力は 自分で調べ、解決しようと仮説をたてやってみる。できなければ誰かに頼る
この、「誰かに頼る」部分も含めてきっちり問題解決していくのが自走力なんじゃないのかなと気付かされました。
自作サービスは正直1人では解決できない問題が多々ありました。しかし、その度にメンターの方にアドバイスをいただいたり、ペアプロしてもらったりして少しずつ解決していきました。
最後に
アイデアだしやペーパープロトタイプの段階からレビューをいただいた@ken_c_loさんエレベータピッチの段階からアドバイスを下さった@machidaさん、コードレビュー全般で適切なアドバイスを下さった@komagataさん、実装に関する疑問からペアプロまでわからないときは何度も頼らせていただいた@cafedomancerさん、Shrineを使った写真の登録でストロングパラメーターのバグで困っていた時にアドバイスいただいた@maedanaさん、エレベーターピッチの相談に乗ってもらった輪読会メンバーに感謝します。ありがとうございました。🙏
お使いいただいた方でお気づきの点があれば、@haruguchiまでフィードバックを頂けたら幸いです。とても喜びます。